Editing the Recent Posts Widget Settings
If you haven’t already done so, you can find the settings for the recent posts widget in the theme customizer. From your WordPress dashboard, go to:
Extra > Theme Customizer > Widgets > Main Sidebar
Assuming you haven’t delete the Recent Posts widget, or moved it to a different widget area, you should now see it in the customizer side panel (it’s there by default in Extra).
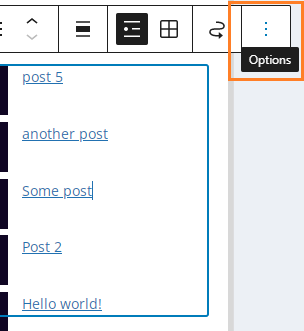
Click on the Recent Posts widget and it should bring up some menu options. Click on the “Options” item, as shown here:
Next click “Show more settings”, and you’ll now be presented with the configuration options for the widget.
Configuring the Recent Posts Widget Thumbnail Image
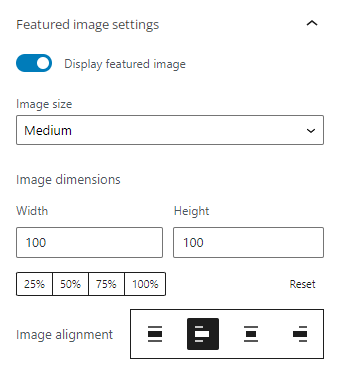
As part of the settings, you should see a section titled “Featured image settings”. It should look something like this:
1) The Display featured image setting has been enabled to activate featured images in the recent posts sidebar widget.
2) The image size has been set to “Medium”. By default the setting is set to “Thumbnail”. However, the thumbnail is always cropped to a square which means that for many featured images some of the image will be lost. Less cropping is applied to the “Medium” sized images, so if you’re having issues with your sidebar images being cropped, this may solve it.
3) The width and height have been increased slightly, as in my case I wanted an image bigger than the 38x38px being used. Note that the sizes set here represent max widths applied to the image.
4) I’ve set the image alignment to “left aligned”. By default, there is no alignment, which behaves similarly to left alignment when the image is small, but when the image size increased an unaligned image forces the post titles down onto a new line.