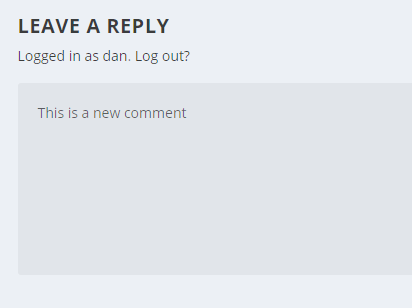
BEFORE
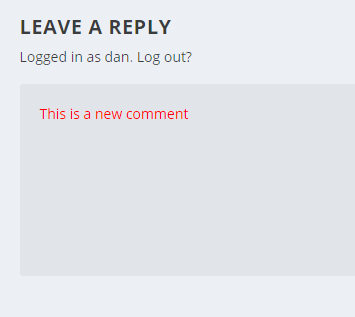
AFTER
The Extra Theme allows you to globally change the text color of your theme. One thing which isn’t affected by this change, however, is the color of the text in the comment box. You can change its color using the CSS below:
/* Change comment box text color */
textarea#comment { color: grey; }
textarea#comment:focus { color: red; }
The first CSS rule sets the color you see when the box is not in use, and the second (the :focus rule) sets the color to change the box to when the user starts entering a comment. In this case, the text is set to grey and then turns red when the comment box is in use. To specify your own colors, just change the “grey” and “red” parts to the name or hex code of the colors you want to use.
You can add this CSS to the theme by pasting it into the “Custom CSS” box found in the ePanel at “Extra > Theme Options > General Settings” (at the very bottom).








Thanks for this. It was just what I was looking for.
You’re very welcome, Natasha 🙂