Here are a few options for making site-wide changes to fonts in the Extra Theme.
set the Global Header and Body Text Styles
Extra allows some global font settings to be adjusted in the customizer. You’re find these settings at:
Extra > Theme Customizer > General Settings > Typography Settings
It allows master control over the “heading” and “body” text of the theme. The “heading” settings will apply to all heading levels (h1, h2, h3, etc), with the text size being scaled automatically for the more minor heading levels.
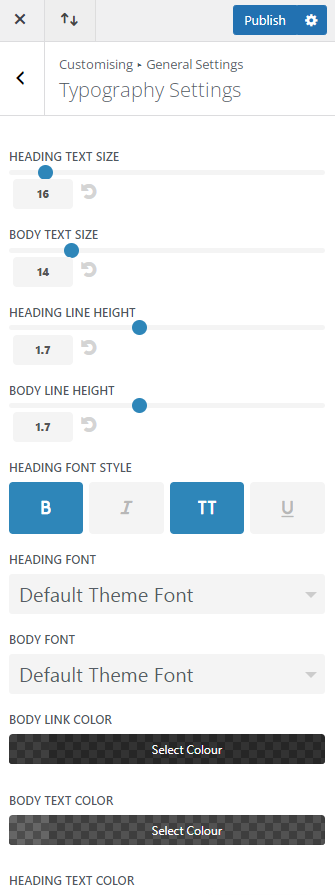
Here’s how the settings look:
Set Per-Module Default Font Styles
A more fine-grained control over font styles can be achieved at the module level. The Divi Builder Global Presets system comes to our aid here. It allows us to set default font styles to be configured for a given module type that will be applied to all instances of that module type (except where overridden within the module itself).
To use the preset system:
1. Go into an example of the module type you want to customize. So if you want to adjust the default font styles for all text modules, open the settings for any text module.
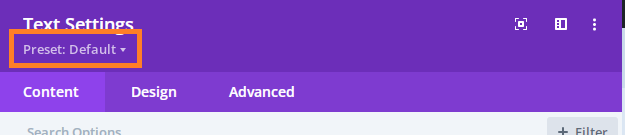
2. Click the the “Preset” link under the settings title, like so:
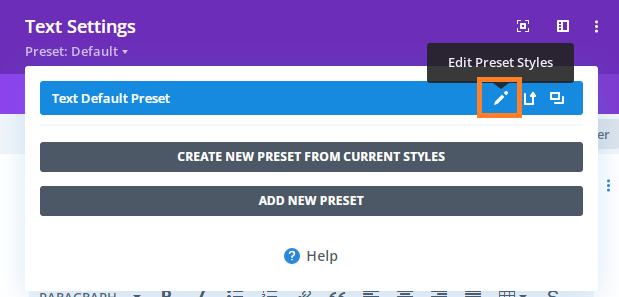
3. Select to edit the default preset:
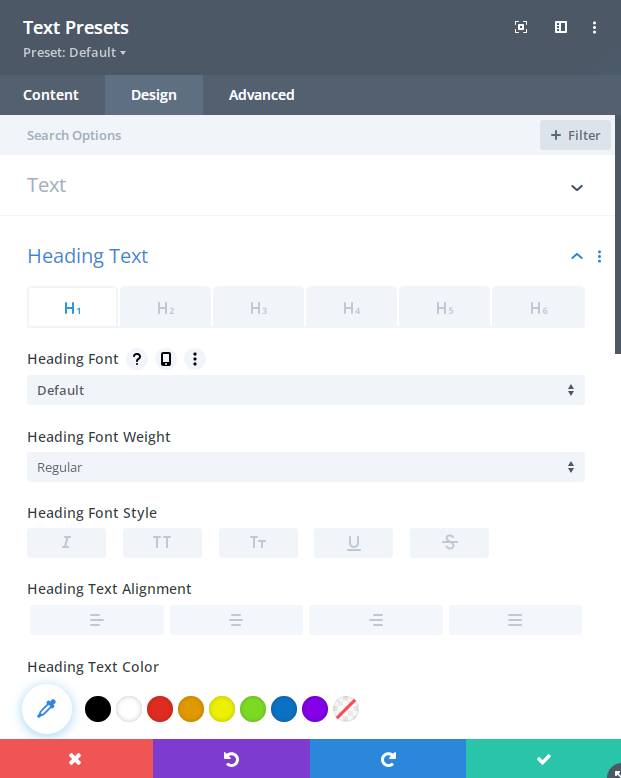
4. You’ll now be presented with a “grey” version of the normal module styles. Here you can set the global default for many of the module’s settings, including the font settings:
5. Save the Preset settings and (after accepting the warning that it’ll affect all such modules), you should then see your new module styles applied site-wide.