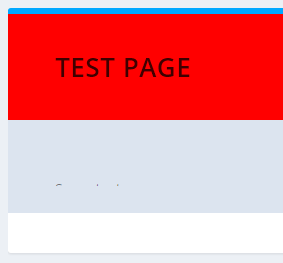
The Extra Theme makes widespread use of accent colors, including in a bar at the top of standard pages. This is a bright blue by default, like so:
Change the Main Accent Color
The accent color on pages is controlled by the main accent color set for the entire site. You can change this accent color from within the Theme Customizer, at:
WP Dashboard > Extra > Theme Customizer > General Settings > Layout Settings > Accent Color
E.g.:
Here’s the result:
Note that this will also change the accent color elsewhere, e.g. on the homepage.
Change the Page Accent Color via CSS
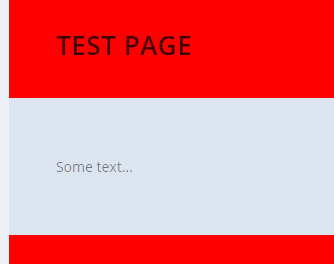
If you want to change the accent color only on pages (not elsewhere that it is used), you can do so by adding the following CSS to your site:
.page article {
border-color: green !important;
}To add the CSS code to Extra, paste it into Extra's custom CSS box, which you can find from your WordPress admin menu at "Extra > Theme Options > General > Custom CSS". Paste it after any other code already in there. Alternatively, you can place it in the style.css file of your child theme (if using).