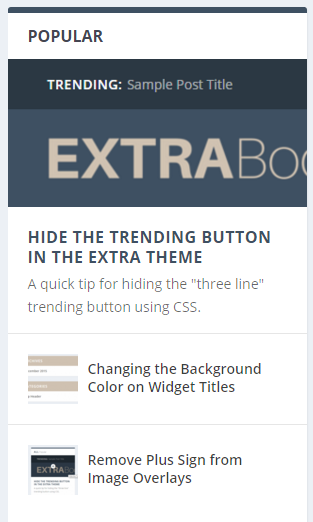
BEFORE
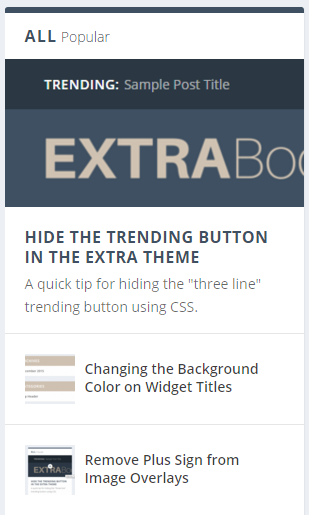
AFTER
The default homepage layout in the Extra theme makes use of the posts module to prominently display the “popular”, “top rated” and “latest” posts. If you take a look at one of these modules (as per the before shot above) you may notice that the title looks a bit awkward – it’s of the form “ALL popular”. This post will show you how to tidy it up.
First, it helps to understand why it has a title like this. If you look in the settings for one of these post modules, you’ll notice that you can choose to display only certain categories. If you were to do that, the “ALL” part would be replaced by the given category. Then the smaller sub-heading (“popular”, “top rated”, etc) reflects the order in which the posts in the selected category are sorted. So if you were to show the top rated posts in the “hotels” category, you’d get a title of “HOTELS top rated”. The latter case is informative, but the former “ALL” part is a bit redundant – generally a popular posts box on the homepage would be expected to show all posts so we don’t need to spell it out.
What we can do, then, is get rid of the “ALL” and reformat the subheading to look like the main heading. This will leave us with headings of “POPULAR”, “TOP RATED” and “LATEST”, which will give the homepage a cleaner, simpler look.
Open the Post Module Settings
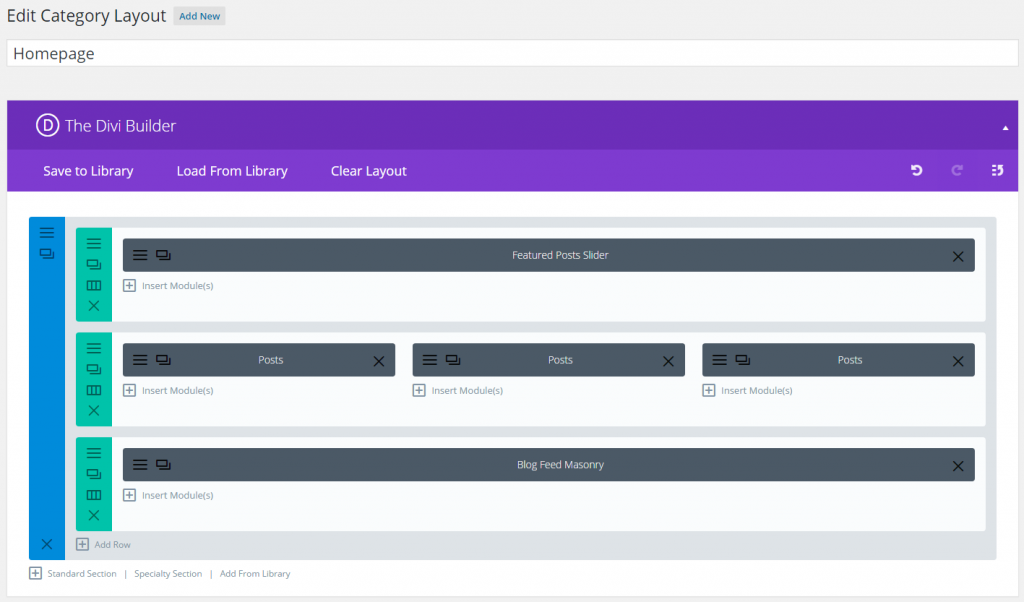
To do this, first go to the homepage and click “Edit Layout” in the admin bar. You’ll see a layout like so:

The row of three “Posts” modules are the ones we want. Click on the menu icon (three horizontal lines) on the module you want to start with. This will open up the module’s settings screen.
Hide the “ALL” Heading
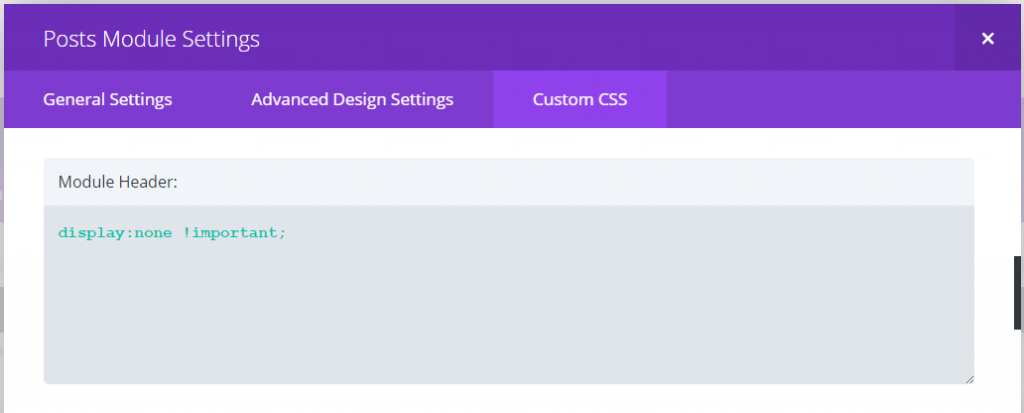
To hide the “ALL” part of the heading, click on the custom CSS tab and scroll down to the “Module Header” box and enter the following:
display: none !important;
It should now look something like this:

Increase the Size of the Subheading
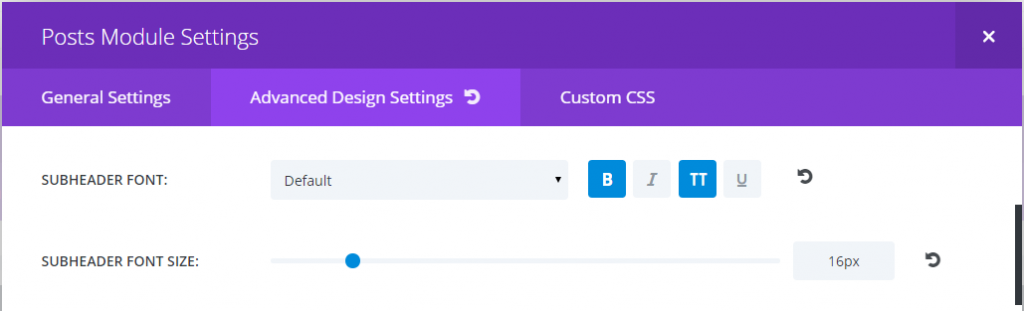
Now go to the “Advanced Design Settings” tab of the Post Module’s settings area. Look for the subheading font setting and adjust it like so:

Here I’ve selected the bold (B) and capitalized (TT) options for the subheader and increased the font size to 16px to match the normal header. Note that you may need different settings if you’ve already restyled your post module headers.
Now click the “Save & Exit” button, and preview your page – the post module titles should now show the updated titles, as is the case for the “POPULAR” module shown here: